This is part of a series of free Jigsy tutorials that walk you through not only how to do the essentials to build your own website in Jigsy as easily as possible, but also, in each tutorial, I will offer advice along the way to help make your website be its strongest for promoting your business. So let’s get started with today’s Jigsy Tutorial: Adding Headings to Your Web Page
This tutorial will teach you:
- Why headings are important to search engines
- How to add headings to pages in your Jigsy web pages.
Headings Matter to Search Engines
Let’s clarify what is meant by headings. There’s a header for your website usually. The header is the top portion of your website that normally has your logo, site name, and navigation.
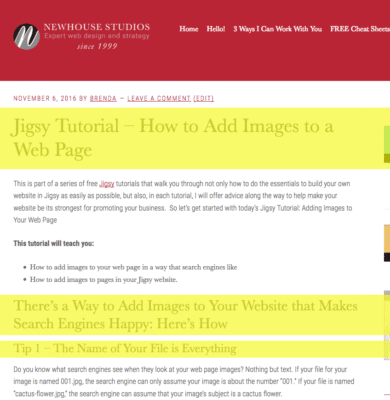
Headings are within your website content. This is my header and my headings on one web of my web pages.

The header on my web page is the red section. The headings are within the text area of my page and I have highlighted them in yellow for you.
Headings are important for screen readers, which are used by people with disabilities, and they are important for search engines. The search engines want to understand what is the most important topic and what are the subtopics of a page.
Search engines look for headings in the form of H1, H2, H3, H4, H5, and H6. That’s the way the code looks to a search engine. If text is preceded and followed up with an “h1,” the search engine knows that the text within that H1 is the most important concept on the page.
If the text is contained within an “h2,” the text is less important than the “h1” text and should relate to the “h1” text.
Let’s take the example above and look at it in an outline format.
- Jigsy Tutorial – How to Add Images to a Web Page
This is what the page is all about, so it is the most important thing. It gets a heading of H1.- There’s a way to add images to your website that makes search engines happy: here’s how.
This section is related to the main concept; it is a subtopic of the main concept, so it gets marked up with an H2.- Tip 1 – The name of your file is everything
This section is a subtopic of the H2, so it gets a heading of H3.
- Tip 1 – The name of your file is everything
- There’s a way to add images to your website that makes search engines happy: here’s how.
Marking your pages with H1, H2, H3, and so on is the way search engines know how important a section is and how it relates to the page.
Just to be clear, a lot of times when you mark text with an H1, H2, etc., the text will appear larger and bolder than other text. This is just how the theme is set up to work with the heading tags. The size and boldness of the H1 tag has nothing to do with what the search engines see. The search engines wouldn’t care if text marked with an H1 was the smallest, lightest text on the page. Search engines don’t see size, color, or weight; they just see the markup code. In other words, if you decide to simply make your font larger and bolder but you don’t actually apply an H1 or H2 tag to your text, the search engine won’t read that text as a heading.
Text structured with headings helps search engines rank your content easier and will help you rank higher over page that don’t use heading code.
How to Add Headings to Your Website Pages in Jigsy
Just so you know, I really like Jigsy. I wouldn’t be doing tutorials for it if I didn’t think it had a lot of good things going for it. One thing I like about Jigsy and its heading code: Each new content block gets a title and the title is automatically coded for you as an H2. Your header of your site gets coded as an H1. I’m not a big fan of the header of the site being set up as an H1; I think each page should have its individual title as an H1. It’s not the end of the world, but you should know that your header – where your site title is located – is where your H1 is.
Since we know that each content block title is set up an an H2, you’ll want to create new a content block with a title each time you talk about a new section of content.
What about H3, H4, H5, and H6? Well, they don’t appear to be options in Jigsy. But you can put in your own code in any content block. And putting in the code for an H3, H4, and so on is very easy.
To begin, you need a text/content block with text in it. If you haven’t added any content blocks to your pages or added text to your pages, see this tutorial.
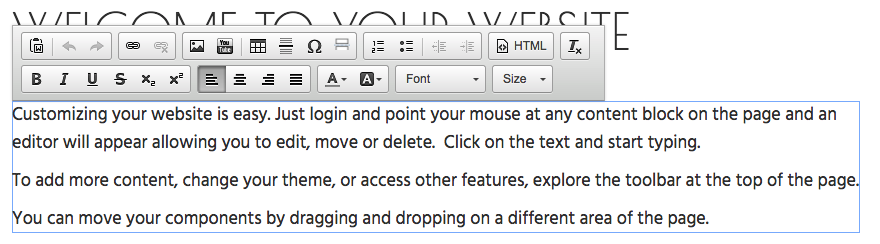
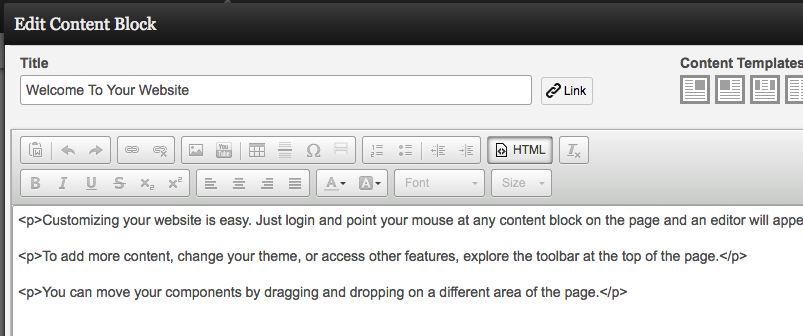
To edit the content area on your web page, just click once in the text area you’d like to edit. When you do, an editing toolbar will appear.

Next, choose the HTML button.

You will see a dialog box with your text in it. Each paragraph of text begins with a <p> and ends with a </p> symbol.

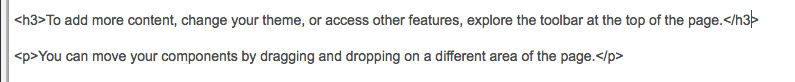
To change a paragraph into a heading, just change the <p> to a <h3>. Then change the </p> to a </h3>.

To apply the changes click the green Save Changes button in the lower-right corner.

Depending on your theme, your <h3> will likely appear differently than just normal <p> (paragraph) text.